When it comes to Website Redesign Checklist, buckle up for a wild ride through the essentials of revamping your online presence. From defining key components to optimizing user experience, this checklist has got you covered.
Setting clear goals, enhancing design elements, and fine-tuning technical aspects are just a few stops on this journey to a revamped website that screams success.
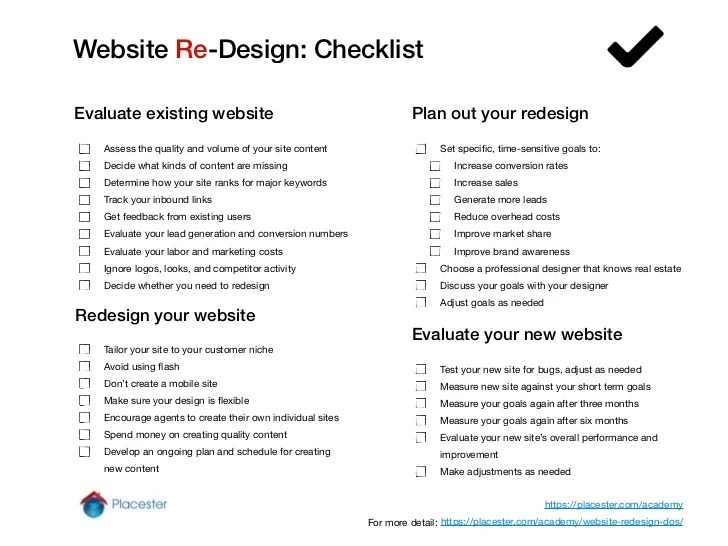
Define Website Redesign Checklist
When it comes to website redesign, having a checklist is crucial to ensure that no important details are overlooked and that the process runs smoothly.
Importance of a Website Redesign Checklist
A website redesign checklist helps in organizing tasks, setting priorities, and keeping track of progress throughout the redesign process.
Key Components of a Website Redesign Checklist
- Define goals and objectives for the redesign
- Conduct a thorough website audit to identify areas for improvement
- Create a detailed timeline with milestones and deadlines
- Consider optimization and mobile responsiveness
- Update content and graphics to align with the new design
Streamlining the Redesign Process with a Checklist
A well-structured checklist ensures that every aspect of the redesign is accounted for and helps in avoiding unnecessary delays or errors. It provides a clear roadmap for the redesign team to follow, leading to a more efficient and effective process.
Assess Current Website Performance: Website Redesign Checklist
When considering a website redesign, it is essential to first assess the current website’s performance to identify areas for improvement. This evaluation helps in understanding what is working well and what needs to be enhanced.
Methods to Evaluate Current Website Performance
- Utilize Web Analytics Tools: Tools like Google Analytics can provide valuable insights into website traffic, user behavior, and engagement metrics.
- User Testing: Conduct usability testing to observe how users interact with the website and identify any pain points or areas of confusion.
- Performance Testing: Check the website’s loading speed, responsiveness, and overall performance across different devices and browsers.
Importance of Understanding Website Strengths and Weaknesses
By understanding the current website’s strengths and weaknesses, you can pinpoint areas that require improvement and capitalize on elements that are performing well. This knowledge serves as a foundation for creating a redesign strategy that aligns with your goals and objectives.
Tools and Metrics for Assessing Website Performance
- Conversion Rates: Monitor conversion rates to gauge the effectiveness of your calls to action and overall website performance in driving desired actions.
- Bounce Rate: Analyze the bounce rate to assess how engaging your website is and identify pages that may need optimization.
- Performance: Evaluate organic search traffic, rankings, and backlink profile to measure the website’s visibility and search engine performance.
Set Clear Goals and Objectives

Setting clear goals and objectives is crucial for the success of a website redesign project. By following the SMART criteria – Specific, Measurable, Achievable, Relevant, and Time-bound – you can ensure that your goals are well-defined and attainable.
Process of Setting SMART Goals
- Specific: Clearly define what you want to achieve with the redesign, such as increasing conversion rates or improving user experience.
- Measurable: Establish metrics to track progress and determine the success of each goal, like a percentage increase in website traffic.
- Achievable: Set goals that are realistic and within reach based on available resources and capabilities.
- Relevant: Ensure that your goals align with the purpose of the website and contribute to overall business objectives.
- Time-bound: Set a timeline for achieving each goal to create a sense of urgency and accountability.
Examples of Specific Goals
- Increase website traffic by 20% within six months through optimization and content marketing strategies.
- Reduce bounce rate by 15% by improving website load times and enhancing the user interface.
- Generate 30% more leads by implementing a lead capture form on key landing pages.
Importance of Aligning Redesign Goals with Business Objectives
Setting goals that are aligned with overall business objectives ensures that the website redesign project contributes to the growth and success of the company. By focusing on goals that directly impact key performance indicators and revenue generation, you can maximize the impact of the redesign and achieve tangible results.
User Experience and Design

The user experience and design of a website play a crucial role in the success of a redesign project. By focusing on creating a seamless and enjoyable experience for users, you can improve engagement, satisfaction, and ultimately, conversion rates.
Importance of User Experience
Creating a positive user experience is essential for keeping visitors on your site, encouraging them to explore further, and ultimately converting them into customers. A well-designed website not only looks good but also functions intuitively, making it easy for users to find what they are looking for.
- Ensure easy navigation: Design a clear and logical navigation menu that helps users move around the site effortlessly.
- Optimize for mobile: With the increasing use of mobile devices, it is crucial to ensure that your website is responsive and mobile-friendly.
- Focus on accessibility: Make sure your website is accessible to all users, including those with disabilities, by following accessibility guidelines.
Design Elements and User Engagement
The design elements of a website, such as color schemes, typography, and imagery, can significantly impact user engagement and conversion rates. A visually appealing website with a cohesive design can capture users’ attention and keep them interested in exploring further.
- Use high-quality images: Visuals play a crucial role in capturing users’ attention and conveying your brand message effectively.
- Choose a consistent color palette: Consistency in design elements like colors helps create a cohesive and professional look for your website.
- Focus on readability: Ensure that your website’s content is easy to read by using legible fonts, appropriate font sizes, and proper spacing.
Content Strategy and
When it comes to revamping your website, having a solid content strategy and integrating considerations are crucial steps in ensuring your website performs well and reaches your target audience effectively.
Role of Content Strategy
- Create a content strategy that aligns with your overall goals and objectives for the website redesign.
- Ensure that your content is relevant, engaging, and valuable to your target audience.
- Plan out a content calendar to maintain consistency and keep your website fresh and up-to-date.
- Optimize your content for both users and search engines to improve visibility and organic traffic.
Integrating Considerations
- Conduct research to identify relevant and high-traffic s to incorporate into your content.
- Optimize meta tags, headings, and image alt text with your target s for better search engine visibility.
- Create -friendly URLs and internal linking structure to improve site navigation and user experience.
- Monitor and analyze your website’s performance using tools like Google Analytics to track progress and make necessary adjustments.
Optimizing Content for Search Engines
- Focus on creating high-quality, relevant content that provides value to your audience.
- Avoid stuffing and instead naturally incorporate s into your content where they fit contextually.
- Utilize heading tags (H1, H2, etc.) to structure your content and make it more readable for both users and search engines.
- Include internal and external links to reputable sources to enhance the credibility and authority of your content.
Technical Aspects and Functionality
When redesigning a website, it is crucial to pay attention to the technical aspects and functionality to ensure a seamless user experience. Here are some key considerations to keep in mind:
Importance of Cross-Device and Cross-Browser Functionality
Ensuring that your website functions properly across different devices (such as desktops, laptops, tablets, and smartphones) and various browsers (like Chrome, Firefox, Safari, and Edge) is essential. This helps reach a wider audience and provides a consistent experience regardless of the user’s device or browser preference.
- Test your website on multiple devices and browsers to identify any compatibility issues.
- Implement responsive design to optimize the layout and content based on the screen size.
- Consider using tools like BrowserStack or CrossBrowserTesting to streamline cross-device and cross-browser testing.
Improving Website Performance and Speed
Website speed plays a significant role in user satisfaction and search engine rankings. Here are some tips to enhance website performance during the redesign process:
- Optimize images and videos to reduce file sizes without compromising quality.
- Minimize HTTP requests by combining CSS and JavaScript files.
- Enable browser caching to store static resources locally and reduce loading times.
- Utilize Content Delivery Networks (CDNs) to distribute content geographically and improve loading speed.